Hướng Dẫn Cơ Bản Khi Tùy Chỉnh Giao Diện Website
Việc tùy chỉnh giao diện website giúp trang web của bạn trở nên chuyên nghiệp và dễ dàng sử dụng. Dưới đây là những yếu tố quan trọng cần chú ý cùng các nguồn tài nguyên hữu ích để bắt đầu.
1. Phông Chữ (Font)
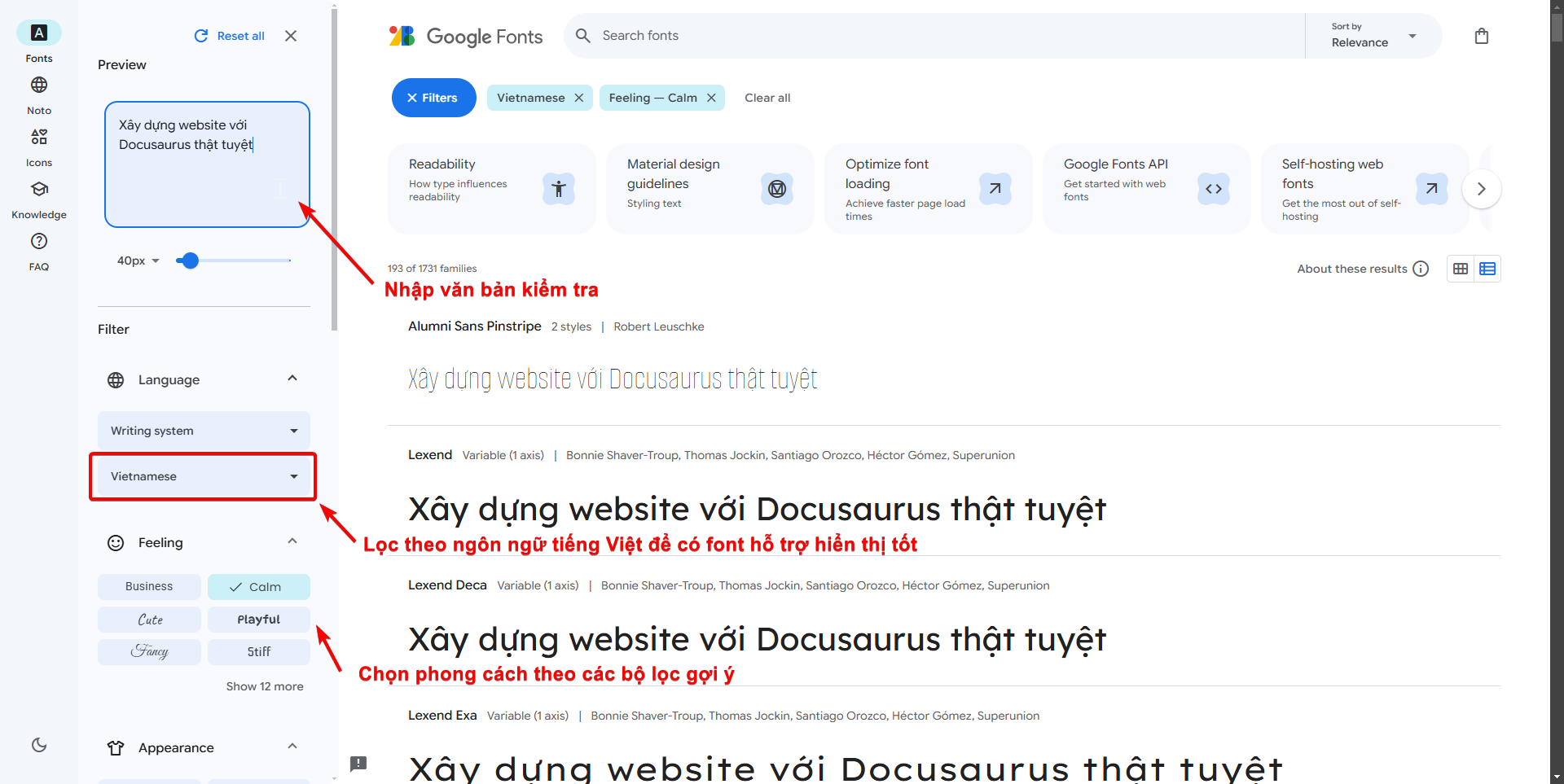
- Sử dụng Google Fonts: Google Fonts cung cấp hàng trăm phông chữ miễn phí để dễ dàng tích hợp vào website. Một số gợi ý:
- Sans-serif (Roboto, Open Sans, Montserrat): Phong cách hiện đại, dễ đọc trên màn hình.
- Serif (Merriweather, Playfair Display): Phong cách cổ điển, lý tưởng cho nội dung dài.
- Kích Thước (Font Size):
- Văn bản chính: 16px - 18px để dễ đọc.
- Tiêu đề: 24px trở lên để tạo sự phân cấp rõ ràng.

2. Bảng Màu (Color Palette)
- Tìm bảng màu phù hợp: Sử dụng ColorPalettes.net để khám phá các bảng màu hài hòa.
- Tối ưu hóa độ tương phản:
- Adobe Color Wheel giúp tìm độ tương phản và kết hợp màu sắc tốt.
- ChatGPT: Bạn cũng có thể yêu cầu ChatGPT gợi ý bảng màu dựa trên ý tưởng thương hiệu của mình.
- Lời khuyên: Giữ tối đa 4-5 màu chính và phụ để website gọn gàng và chuyên nghiệp.
3. Độ Tương Phản cho Chế Độ Sáng/Tối (Contrast for Light/Dark Mode)
- Chế độ Sáng: Dùng nền sáng và chữ đậm.
- Chế độ Tối: Nền tối và chữ sáng để giữ độ tương phản.
- Kiểm tra độ tương phản: Sử dụng Adobe Color Wheel để đảm bảo độ tương phản rõ ràng trong cả hai chế độ.
4. Icon, Hình Ảnh, SVG, và Favicon
- Icon:
- Hình Ảnh:
- SVG:
- Tạo SVG từ Penpot hoặc Figma để có biểu tượng và hình ảnh vector rõ nét.
- Favicon:
- Tạo favicon cho trang với favicon.io để logo của bạn hiển thị trên tab trình duyệt.
Tổng Quan Về Phong Cách (Style) và Thẩm Mỹ (Aesthetic)
- Giữ phong cách đơn giản: Ưu tiên bố cục rõ ràng, ít phần tử rườm rà để dễ dàng điều hướng.
- Đảm bảo sự thống nhất: Sử dụng cùng màu sắc, font chữ và khoảng cách trên toàn bộ website.
- Tạo điểm nhấn: Dùng màu sắc đậm hoặc kích thước lớn cho các yếu tố quan trọng như nút CTA (Call to Action).
- Chú trọng trải nghiệm người dùng: Hướng đến việc giúp người dùng dễ dàng tìm thấy thông tin.